Setting Items Images
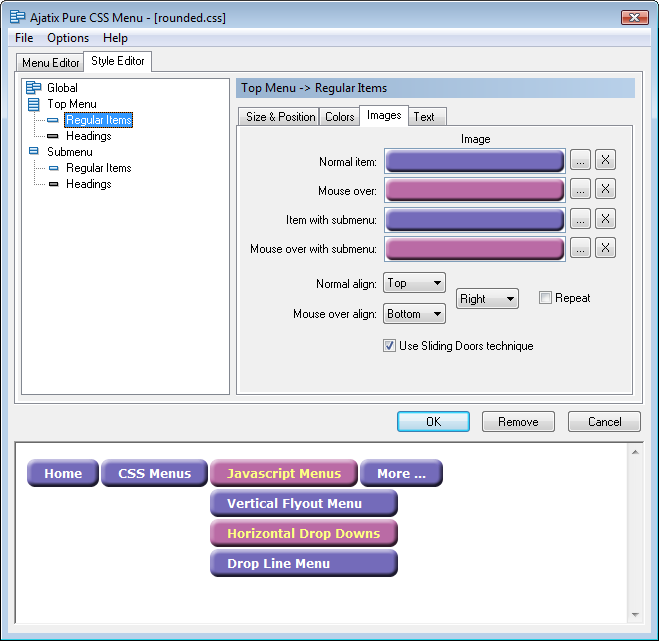
Switch to the Images tab of the Top Menu -> Regular Items or Submenu -> Regular Items panel to access regular items images properties.

In Ajatix Pure CSS Menu items can be purely text-based, or optionally have background images. Some menu designs may use arrow images to distinct items with submenus, others may use button or tab images for the entire item.
Normal Item
Image for normal state (mouse off) of items having no submenus.
Mouse Over
Image for mouseover state of items having no submenus.
Item with Submenu
Image for normal state of items with submenus.
Mouse Over with Submenu
Image for mouseover state of items with submenus.
Normal Align, Mouse Over Align
Specify how images are aligned in the item.
Repeat
Specifies whether or not the images should be repeated (tiled). If set, the images will be repeated both vertically and horizontally.
Use Sliding Doors Technique
The Sliding Doors technique allows to use a single image for items having different widths. All you have to do is select an image wide enough to fit the widest item in the menu level.
For example, in the following menu a single image is used for all buttons:
Here is the image used: