Lightbox 4 - Dreamweaver Extension
Display your images in a stylish, professional looking lightbox.
Over the last years lightbox has been proven to be the nicest and the most user-friendly way to present expandable images, videos and HTML content.
This Dreamweaver extension will let you add a great-looking lightbox to your pages without having to write a single line of code.
Lightbox examples
Resize the browser window to see how lightbox adjusts to different screen sizes.
Responsive image gallery
Youtube video
Gallery with large images. Control bar, zoom-in, drag around enabled
Cross-device compatible
- Responsive - the lightbox perfectly fits any device screen, automatically adjusts its size to the viewport. Thumbnails rearrange themselves to fit into any screen in responsive manner.
- Touch device support - open and navigate the lightbox on any touch-enabled devices including iOS, Android, and Windows/Surface devices.
- Retina support - high resolution screens are supported.
Ultimate user experience
- Stylish and flexible - create your own styles or use preset themes, customizable in any aspect.
- Galleries - group your images into nicely organized sets with built-in navigation.
- Navigation - browse through galleries with the forward / backward buttons, close the lightbox by clicking on the close button.

- Zoom in and drag - let your customers have a closer look and explore details of your images by zooming in and dragging around.

- Page content dimming - page content can be smoothly darkened or lightened to a desired level and color tint to draw user's attention to the lightbox.
- Frames with optionally rounded corners - outline your images with white or black frames, optionally with nice rounded corners.

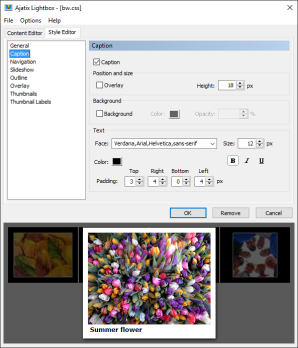
- Caption - display titles and text information related to your images below or over the image.
- Drop shadows - give your lightbox the perfect impression of being raised above the content behind it.
- Opening animation - the lightbox is smoothly zoomed in and out from a thumbnail with animation easing effect.
- Smooth cross-fade transaction - when browsing through a gallery, the images are cross-faded into each other while the lightbox's size is gradually adjusted.
- Scales to fit the window - large images will be displayed scaled down, so that the lightbox can fit within the browser window.
Easy to set up
- No-brainer - no JavaScript or CSS knowledge is required. HTML markup, CSS, and JavaScript are generated automatically.
- User-friendly Dreamweaver extension GUI - GUI is there for you to make lightbox style editing as easy as it can be. If you need to change a color, you change the color, not some vague hex value on the nth line in a CSS file. All settings are organized, grouped, and labeled.
- Live WYSIWYG preview - see how your lightbox looks and behaves in a browser, as you edit it. Any change in the style or structure will be instantly reflected in IE browser embedded into this window.
- Preset themes - use one of the many preset themes as a building base for your lightbox design, or apply it to an existing lightbox at any time.
- Automatic thumbnails - the lightbox extension automatically creates thumbnail images of the required size. Decorate thumbnails with colorful background and borders that can change on mouseover. Give them rounded corners, frames and shadows of any radius, width and color.

Cutting-edge technology with maximum compatibility
- Full cross-browser compatibility - works in all currently used browsers (such as Chrome, Firefox, Edge, IE8 - IE11, Safari, Opera, etc.), degrades gracefully in very old browsers.
- SEO-friendly - all links, text and titles are placed directly on pages in plain HTML, captions are associated with the images and are absolutely accessible to search engines. Nothing is hidden in JavaScript files. SEO-friendly unordered lists are used to group images into galleries.
-

 Valid HTML and CSS - lightbox markup complies with HTML, XHTML and CSS standards and passes W3C and Dreamweaver validity checks.
Valid HTML and CSS - lightbox markup complies with HTML, XHTML and CSS standards and passes W3C and Dreamweaver validity checks.
- Unobtrusive JavaScript - Ajatix Lightbox is designed in accordance with progressive enhancement principles. JavaScript is separated from markup into an added behavior layer, no inline JavaScript is used.
- Accessible - lightbox complies with W3C Web Content Accessibility Guidelines.
- Lightweight and fast to load - CSS and JavaScript files are generated and optimized based on particular settings and are stripped off of unused functionality.
- jQuery and Bootstrap support - the code is fully compatible and optimized for use with jQuery and Bootstrap.
- No frameworks required - no third party frameworks are required, the code is light, fast and easy to maintain. No Flash, Java or canvas is required.
Value for money
- No monthly fee or subscription - you don't have to pay monthly fee or subscription fee.
- Unlimited number of sites - use this extension to generate lightboxes for as many sites as you need.
- Dedicated support team - our support team is more than happy to assist you in setting up your lightbox.
- Free trial - no need to buy a pig in a poke, take advantage of a risk-free fully functional 15-day trial before handing over your money.
- 60 day money back guarantee - If our product does not suit you, we will return your money, no questions asked.
What's new
Lightbox 4
- Responsive thumbnails and galleries - thumbnails adjust their size to best fit the available space on different devices.
- CSS3 effects - CSS3 drop shadows, rounded corners and color transitions greatly enhance user experience.
- More thumbnail styles - pop out effect, mouseover styles, outer box styles.
- Support for jQuery - take full advantage of the world's most powerful JavaScript library.
- Bootstrap friendly - the lightbox integrates seamlessly into Bootstrap-based pages. Border-box model is supported.
- Microsoft Edge support - full compatibility with the new Microsoft browser.
- Free updates to all coming 4.x.x versions.
Lightbox 3
- Better touch support - touch support for dragging and zooming (multi-touch) added.
- HTML content - the lightbox can display HTML from different sources - inline, iFrame, AJAX.
- Vimeo.com videos - the Lightbox 3 can display videos from Vimeo and Youtube.
Lightbox 2
- HTML 5 support - complies with the latest HTML and CSS standards.
- Expand - when initially displayed, large images are scaled down to fit the browser window. With a click on the Expand icon you can make them display full size.
- Drag around - move large images around to study them closely when displayed in full size. Drag images to reveal content behind them.
- Control bar - control bar with optional Previous, Next, Play / Pause, Move, Expand, Close buttons.
- Slideshow - automatic rotation of images can be enabled.
- Preload - automatic preloading of the next / previous image in a gallery significantly reduces waiting time.
System requirements
Microsoft Windows 10, 8, 7, Vista, XP, 2000
Mac OS X 10.15-10.5
Adobe Dreamweaver CC (2021-2014), CC, CS6-CS3, 8.0, MX 2004, MX