Advanced CSS Menu 5 - Expression Web Add-In
Create professional responsive touch-enabled CSS drop down menus in a few easy steps.
This powerful Expression Web add-in completely automates the process of creating and managing professional horizontal and vertical CSS3 jQuery menus.
Based on popular and most widely accepted CSS3 jQuery dropdown menu techniques, this CSS menu guarantees the highest level of compatibility, accessibility and user experience across devices.
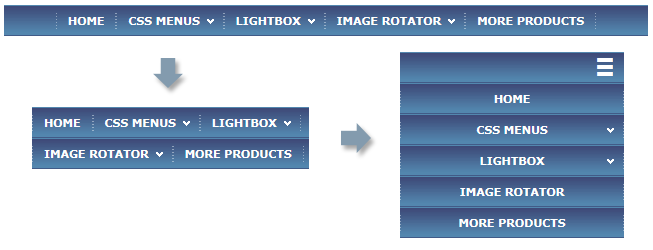
Cross Device compatible
With an ever-increasing share of phone and tablet users on the web, it is important for the navigation menu to correctly handle touch events and adapt to different screen resolutions. Our CSS menu is mobile-friendly, responsive and touch-enabled.
- Touch enabled - designed for top-notch user experience on iPhone, iPad, Android, Surface, and other touch devices.
- Smart tap handling - for items with submenus first tap opens a submenu, second tap follows the link.
- Tap Away to Close - close submenus by simply tapping anywhere else on the page.
- Edge aware drop downs - no matter what screen size, drop downs always stay within the viewport.

- Responsive - the menu automatically adapts to viewport size. Fluid grid layouts supported.

Enhanced user experience
It is hard to overestimate the significance of a first impression and how much a navigation menu contributes into your site's look and feel. If your drop down menu is slow to start, is jerky, flickering, or irritates your visitors by accidental closing, it surely does not serve your site well. In Ajatix we worked hard to make sure our CSS menu meets the top standards of usability.
- Fast to start - lightweight CSS and JavaScript files optimized for each particular menu, optimized event handlers and pure CSS base guarantee instant start. Drop down menus are ready to work as soon as they appear on a page.
- Smoother navigation - adjustable opening and closing delays and mouse movement prediction make the menu forgivable to mouse movement errors and prevent accidental closing and flickering of drop downs.
- Animated opening - optional roll, slide and fade animations with adjustable speed, direction and easing make drop downs appear more natural.
- Highlight current page - highlight the item linking to the currently viewed page to let your site visitor know where he is on your site.
- Accessible - the Advanced CSS Drop Down Menu complies with W3C Web Content Accessibility Guidelines and is accessible to the widest range of users.
- Cross-browser compatible - works in all currently used browsers (such as Chrome, Firefox, Edge, IE8 - IE11, Safari, Opera, etc.) and in most outdated browsers (including IE5.x - IE7), degrades gracefully in very old browsers.
- Capable of working in JavaScript-disabled browsers - the Advanced CSS Drop Down Menu is based on a Suckerfish-styled pure CSS menu design capable of working in JavaScript-disabled browsers.
- Professional look - designed by professional programmers and designers Ajatix CSS menus improve overall impression of your site and add credibility to it.
Improved Search engine optimization
A navigation menu is one of the few site elements containing links and placed on every page of your site. How much can it contribute into your site search engine ranking? Can you afford to neglect that factor or would you rather use a professional CSS menu optimized for better rank, higher position and more targeted visitors?
- Separated structure, style and behavior - in accordance with W3C recommendations menu structure (HTML markup) is kept separately from style (CSS file) and behavior (JavaScript file).
- Nested unordered lists - your menu structure is presented to search engines in semantically correct, hierarchically structured form, just the way they love it.
- Links on page - unlike pure JavaScript and DHTML menus, the Advanced CSS Drop Down Menu does not keep links inside JavaScript, the links are present in the page source and are crawlable by search engine spiders.
- Text over images - the text on buttons is not made with solid images, this is a real text that can optionally be placed over a background image. Search engines highly respect this text within anchors.
- Link titles - title attributes can be added to links to provide more information about the links.
-

 Valid HTML and CSS - the menu markup complies with HTML, XHTML and CSS standards and passes W3C and Expression Web validity checks.
Valid HTML and CSS - the menu markup complies with HTML, XHTML and CSS standards and passes W3C and Expression Web validity checks.
- Unobtrusive JavaScript - separate behavior layer builds additional functionality on a pure CSS base. Written in accordance with best JavaScript programming practices and contains no styles or links inside it.
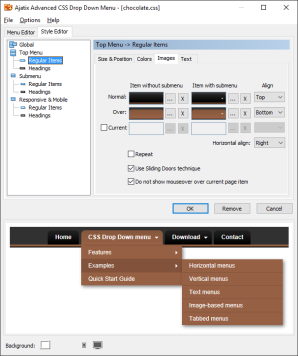
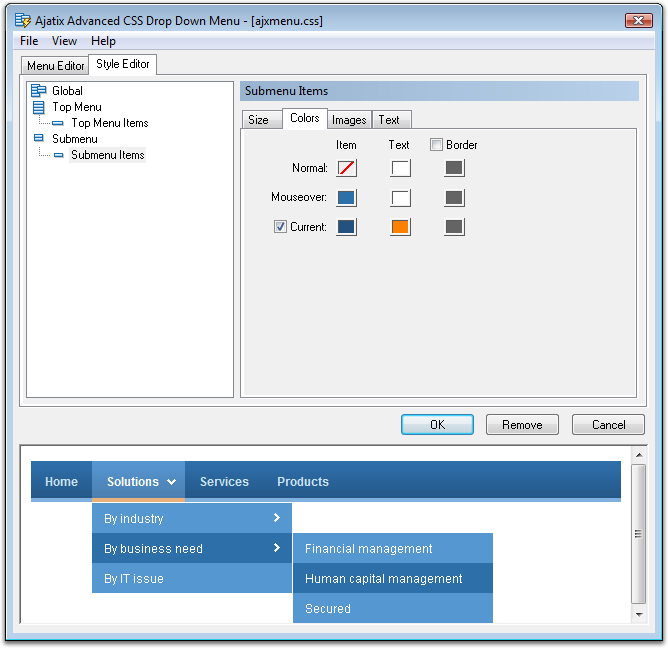
Easy to set up and support
We have put great effort into making the Advanced CSS Drop Down menu simple to set up and modify, and hope that you will appreciate the flexibility and intuitiveness of the add-in's GUI.
- No CSS or JavaScript knowledge is required - all styles and JavaScript files are generated automatically based on options selected by you.
- User-friendly Expression Web add-in GUI - no need to dig into CSS files, make any change in menu style or structure with few comprehensive clicks.

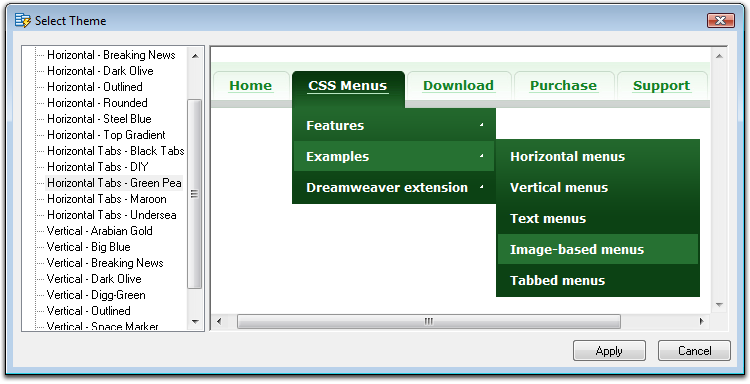
- Preset themes - use one of the many preset themes as a building base for your menu design, or apply it to an existing menu at any time.

- Variety of styles - create your own styles or use preset themes, customizable in any aspect.
- Live preview - see how your menu will look in a browser as you edit. Any change in the menu style or structure will be instantly reflected in IE browser embedded into this window.

- Re-enterable - re-enter the add-in GUI to modify your menu any time later.
- Unlimited number of sublevels - deep menu structures are possible.
- Support for Sliding Doors technique - same image can be used for items having different width.
- Multiple menus on a page - you can have as many CSS drop down menus on a page as you like.
- Expression Web templates supported - easily update your menu across the whole site by placing it into an Expression Web template.
- Product documentation - Advanced CSS Drop Down menu comes with full, detailed documentation that describes every feature and menu setting.
Value for money
The Advanced CSS Drop Down Menu add-in saves you time and money and pays you back within a short time.
- All-in-one product - create horizontal, vertical, tabbed, text or image based menus with a single tool.
- Save your time - the process of setting up your menu is quick and pleasant, the result is professional.
- Save your money - your time costs money, so does the time of designers, programmers and SEO specialists. Select from a wide range of ready-to-use designs, customize them in no time. Use best practice solutions developed by professionals. Meet your deadlines, decrease time to market, decrease support costs.
- Earn money - make more in less time, attract more visitors to your site by replacing your outdated JavaScript menu with this professional, search-engine optimized menu. Improve your Google organic search position with one time investment into the optimized CSS Menu, for a fraction of your monthly Google Adwords budget.
- Unlimited number of sites - use this add-in to generate CSS menus for as many sites as you need.
- No monthly fee or subscription - you don't have to pay monthly fee or subscription fee.
- Dedicated support team - our support team is more than happy to assist you in setting up your menu.
- Free trial - no need to buy a pig in a poke, take advantage of a risk-free fully functional 15-day trial before handing over your money.
- 60 day money back guarantee - If our product does not suit you, we will return your money, no questions asked.
What's new
Version 5
- Powered by jQuery - The menu takes full advantage of the world's most powerful JavaScript library.
- Color crossfade transitions - CSS3 transitions make changes in color smooth and gradual.
- Closing animations - Dropdowns close in a smooth natural way.
- Slide-down animation in responsive mode - classic slide down transition spiced up with easing
- Bootstrap friendly - The menus integrate seamlessly into Bootstrap-based pages.
- Microsoft Edge support - slide and roll animations now work in the new Microsoft's browser.
- Free updates to all coming 5.x.x versions.
Version 4
- Responsive & Mobile settings - Full control over the menu's look on mobile devices, including size, text, color, and images.
- Improved support for touch devices - Windows Phone / Surface support improved.
- New themes - New preset themes have been added.
Version 3
- Fully responsive - The menu will adjust to the screen width and will switch into a slide-down mode on narrow screen devices (phones).
- Improved support for touch devices (iPhone, iPad, Android, etc.) - Tap to open a dropdown, tap away to close. For links with submenus, first tap opens the submenu, second tap triggers the link.
- Live Preview with a Phone Mode - Device modes have been added to the Live Preview. See what the menu will look like on a phone and on a PC / tablet.
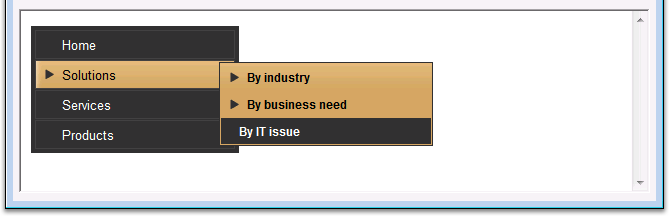
Advanced CSS Drop Down Menu examples
- Home
- CSS Menus
- Design & Features
- Examples
-
Advanced CSS Menu
- Dreamweaver Extension
- Expression Web Add-in
-
Free CSS Menu
- Dreamweaver Extension
- Expression Web Add-in
- Lightbox
- More Products
System requirements
Microsoft Windows 10, 8, 7, Vista, XP, 2000
Microsoft Expression Web 4, 3(SP2), 2, 1, Microsoft FrontPage 2003, 2002, 2000