Specifying Headings Text Style
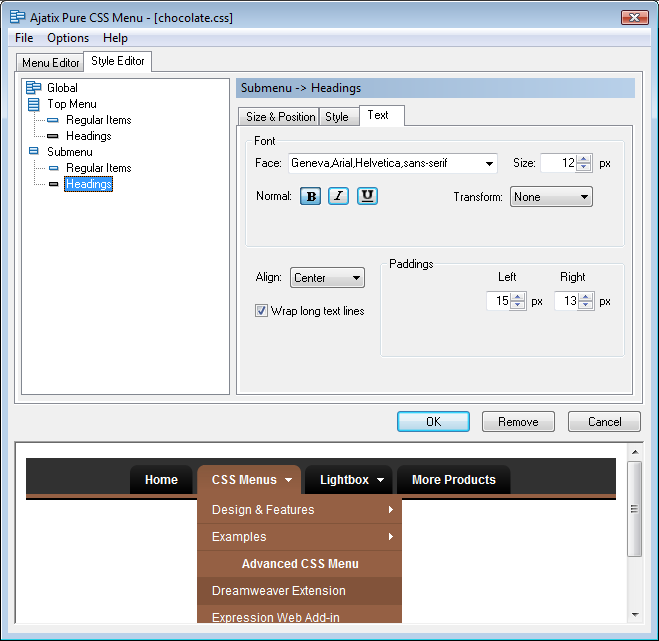
Switch to the Text tab of the Top Menu -> Headings or Submenu -> Headings panel to access headings text properties.

Face
Specifies the font face.
Size
Defines the font size in pixels.
Bold, Italic, Underline
Specifies text weight, style, and decoration.
Transform
This setting controls capitalization effect of the text.
- None
- No capitalization effect is used.
- Capitalize
- The first character of each word is transformed to uppercase. Other characters are unaffected.
- Uppercase
- All characters are transformed to uppercase.
- Lowercase
- All characters are transformed to lowercase.
Align
Specifies text alignment within items. Text can be left-, right-aligned, or centered.
Wrap long text lines
If set, long text lines will be wrapped to match heading's width.
Paddings
Specifies left and right paddings for text within headings.