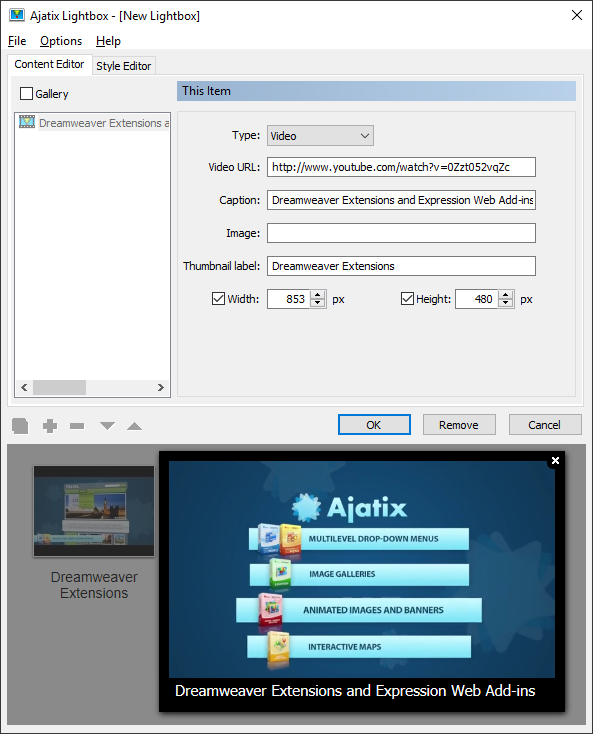
Editing Lightbox Video Content

Video URL
Specifies URL of the video content from youtube.com or vimeo.com to be displayed in the lightbox. Go to http://youtube.com or http://vimeo.com, find the video you need, select and copy URL of the video from browser's address bar and paste it into this text box. The lightbox add-in will automatically get a thumbnail for the video and a screenshot image from site. The screenshot image will be displayed in the lightbox while the video is not playing. So you must have an Internet connection.
Caption
Specifies text that will appear in the lightbox below the image. Add-in will automatically get a description for the video from the video hosting site and fill in the Caption text box, but you can always change the caption. The caption will appear when Caption option is on. See Style Editor -> Caption to learn about setting up style of caption.
Image
Specifies URL of the image to be displayed in the lightbox. The thumbnail will be created based on it. Lightbox will use this image and will not use the images from youtube.com or vimeo.com.
Thumbnail label
Specifies text that will appear below the thumbnail. If not filled in, the caption text will be used for the thumbnail label. This box is available when Thumbnail Labels option is on. See Style Editor -> Thumbnail labels to learn about setting up style of thumbnail labels.
Width
Specifies the width of the video frame.
Height
Specifies the height of the video frame.
If the width or the height is not specified, the video frame size will be set to the size of the video screenshot image from youtube.com or to the size of the video from vimeo.com websites. Typically, the image has a size of 480 x 360 pixels. If the image is specified then the video frame size will be set to the size of this image.