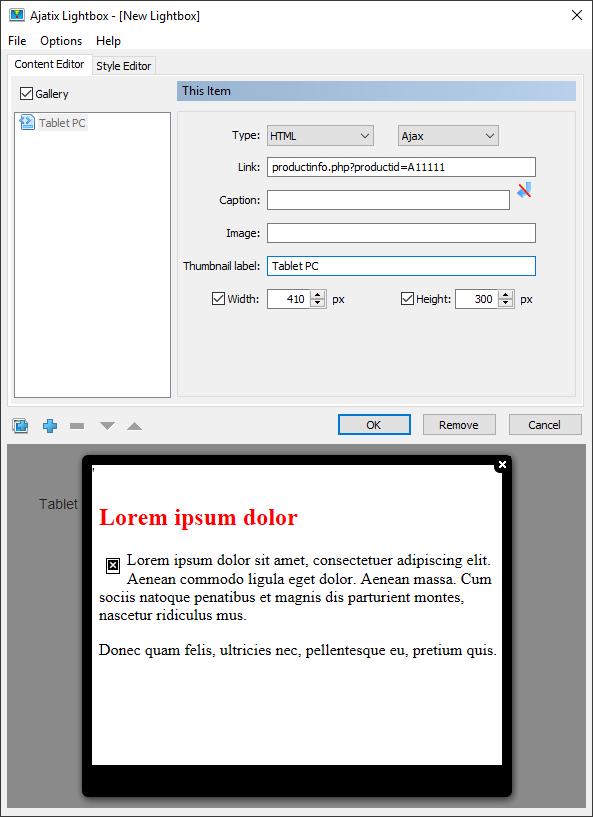
Editing Ajax HTML Content of the Lightbox

Link
Specifies URL that returns HTML markup to be displayed in the lightbox.
Caption
Specifies text that will appear in the lightbox below the HTML content. ![]()
![]() turns on and off auto filling of the caption based on the file name. Caption will appear when Caption option is on. See Style Editor -> Caption to learn about setting up style of caption.
turns on and off auto filling of the caption based on the file name. Caption will appear when Caption option is on. See Style Editor -> Caption to learn about setting up style of caption.
Image
Specifies URL of the image. The thumbnail will be created based on it.
Thumbnail label
Specifies text that will appear below the thumbnail or instead of the thumbnail, if the image is not specified. If not filled in, the caption text will be used for the thumbnail label. This box is always available but the text will appear below the thumbnail when Thumbnail Labels option is on. See Style Editor -> Thumbnail labels to learn about setting up style of thumbnail labels.
Width
Specifies the width of the HTML content.
Height
Specifies the height of the HTML content.
If the width or the height is not specified, the lightbox will try to automatically determine the size.
Note on previewing the lightbox
The live preview window allows you to see what the lightbox will look like as you edit it. Any change in lightbox style or content is immediately reflected in the preview window. However, in the case of inline or ajax HTML type, the preview may look different from what it will look in the browser. This occurs because the add-in's preview does not use all CSS styles, JavaScripts etc. that your page uses.
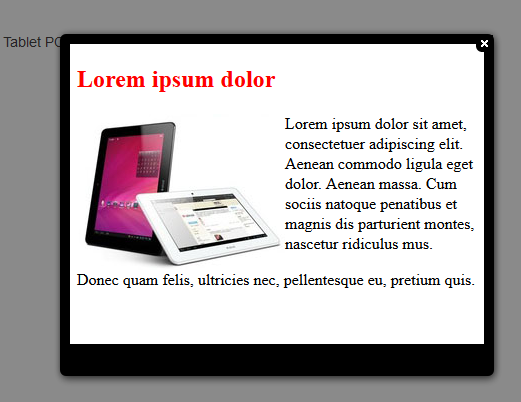
For example, see the lightbox created above when the page is opened in the browser window: