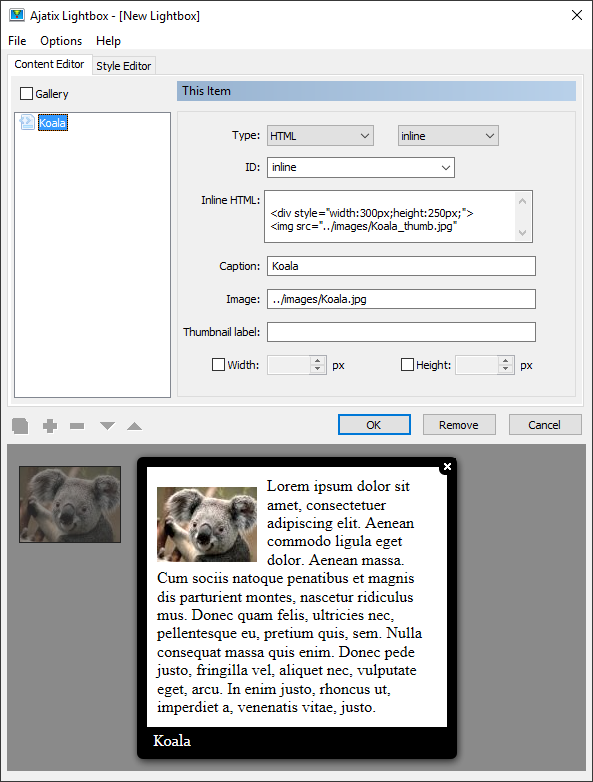
Editing inline HTML Content of the Lightbox

ID
Specifies ID of an existing html container. Content of this container will be loaded into the Inline HTML text box of the extension and will be displayed in the lightbox. The container must have style dysplay:none;. You can choose not to set the ID. In this case you can type inline HTML content in the Inline HTML text box.
Inline HTML
Specifies the HTML content to be dysplayed in the lightbox. The best way to set HTML content is to add a 'div' element to the document, assign 'id' attribute and 'display:none;' style to it. Then you can create HTML content inside this div. In this case you can use Dreamweaver to edit HTML content. Then you will be able to select this ID in the extension.
Caption
Specifies text that will appear in the lightbox below the HTML content. Caption will appear when Caption option is on. See Style Editor -> Caption to learn about setting up style of caption.
Image
Specifies URL of the image. The thumbnail will be created based on it.
Thumbnail label
Specifies text that will appear below the thumbnail or instead of the thumbnail, if the image is not specified. If not filled in, the caption text will be used for the thumbnail label. This box is always available but the text will appear below the thumbnail when Thumbnail Labels option is on. See Style Editor -> Thumbnail labels to learn about setting up style of thumbnail labels.
Width
Specifies the width of the HTML content.
Height
Specifies the height of the HTML content.
If the width or the height is not specified, the lightbox will try to automatically determine the size.
Note on previewing the lightbox
The live preview window allows you to see what the lightbox will look like as you edit it. Any change in lightbox style or content is immediately reflected in the preview window. However, in the case of inline or ajax HTML type, the preview may look different from what it will look in the browser. This occurs because the extension's preview does not use all CSS styles, JavaScripts etc. that your page uses.
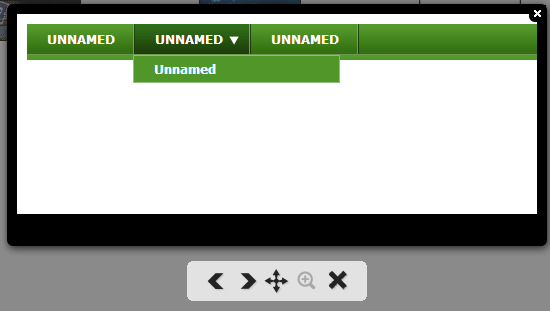
For example, the inline Ajatix menu will look like the following in the preview window:

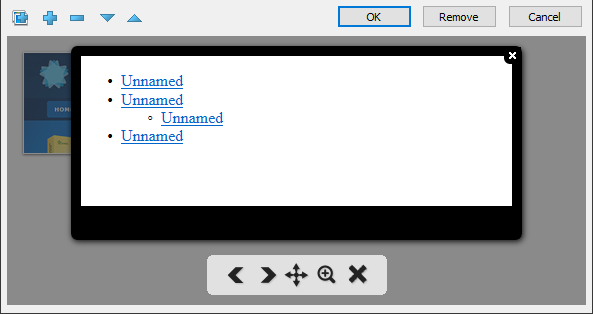
and like this in the lightbox window when the page is opened in the browser window: